Evaluating Redux's current state and looking into React Interview Questions
I look at the current version of the state management library for React: Redux. Also take another deep dive into more React Interview questions.
🗞 News


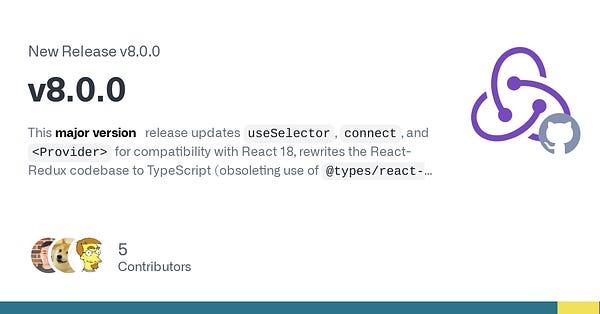
Redux has been a staple in React’s state management ecosystem. It’s now going on its 8th version! I think Redux has gotten a lot of bad press because it used to have a lot of annoying and cumbersome boilerplate.
Redux toolkit (RTK) changed everything though! It simplifies the entire process of working with Redux, offering a more easy-to-use API. RTK is very powerful, I’ve used it in both enterprise and personal environments.
Having a reducer function for me just makes sense. All of the side effects of manipulating the state can be done based on a singular action.
It’s important to note that it may be overkill if you just need some simple UI state or if you’re going the route of SSR (Remix or NextJS) where most of the state will live on the server anyway.
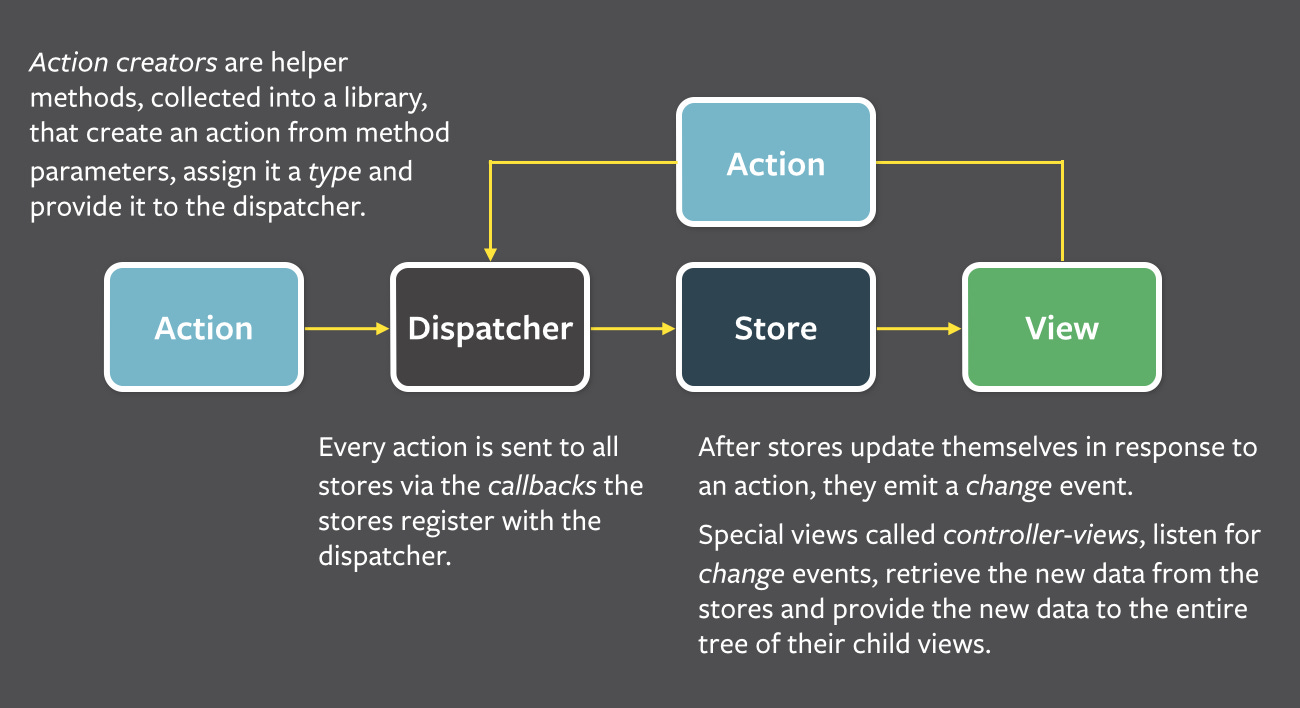
The version 8 update offers more TypeScript compatibility and upgrades the library to work with React 18. If you like Flux and need a powerful state management library I strongly suggest using RTK!





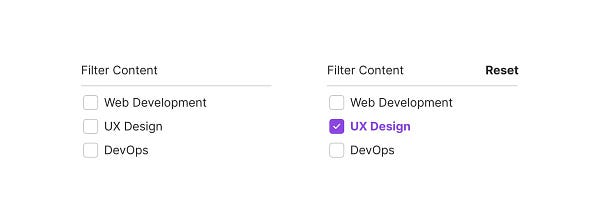
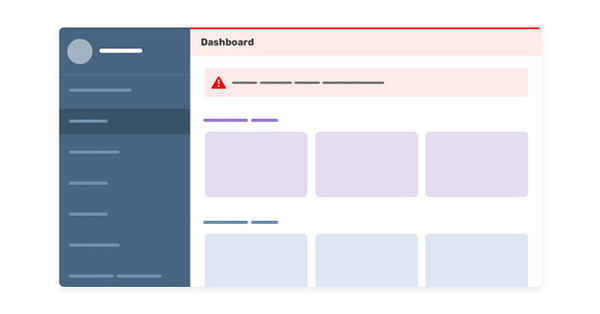
This is a pretty cool article by Ahman Shadeed explaining the intricacies of the :has selector. One common problem of CSS is wanting to style an element based on the existence of another element.
Ahmad goes over a ton of different scenarios in this article:
Card components
Headers
Buttons with or without icons
And more!
Definitely recommend checking it out.
💡 Lessons Learned
What is JSX?
Although it may look like HTML it is actually JavaScript. It serves as the syntactic sugar to build and structure our React applications. Although, since it is technically JavaScript we can use native JavaScript APIs directly inside the JSX (map, filter, etc).
Important to note that it is not directly sent to the browser, it is compiled into JavaScript function calls by a compiler like Babel.What is the difference between state and props?
State are dynamic values that can be read or updated. This is local to where the state was initially declared.
Props on the other hand are arguments passed to the component from the parent. In both cases, the component will re-render if either the state or props change.
When do you use React Context vs Redux (or any other state management library)?
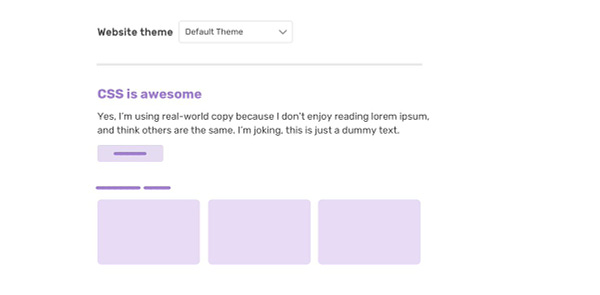
Both concepts are used to globally provide states to our components. Context is native to react so that means we don’t add unnecessary dependencies and KBs to our total project size.
However, Context is not intended for frequent state updates. It’s better used to store things like the theme that is not expected to change much. This is because Context re-renders all the children whenever the state changes so it can have severe performance implications.
Other state management libraries (such as Redux) do not cause these re-renders. Depending on the state management requirements for the project either option is fine.
📦 Additional Resources
⚛ React
🎨 CSS
🔧 Other