New and improved react-router on the horizon and how to optimize your page's performance
The team behind react-router, easily one of the most popular routing libraries in the react ecosystem, announced that they are introducing a ton of async API features that will makes blazingly fast.
🗞 News
New and improved react-router
To say react-router is one of the most popular routing libraries for react would be a heavy understatement. Ryan Florence, one of the co-founders of the team of react-router recently announced some very changes coming to the library


I’ve been using their new React meta-framework Remix for a ton of my new projects. It’s blazingly fast and very intuitive to use. On top of that, it relies on the native platform APIs, so as you use it you’ll be spending a ton of time looking at the MDN docs.
A lot of these features are looking to come to react-router. The full article contains all of the details but I want to break down why it’s so interesting.
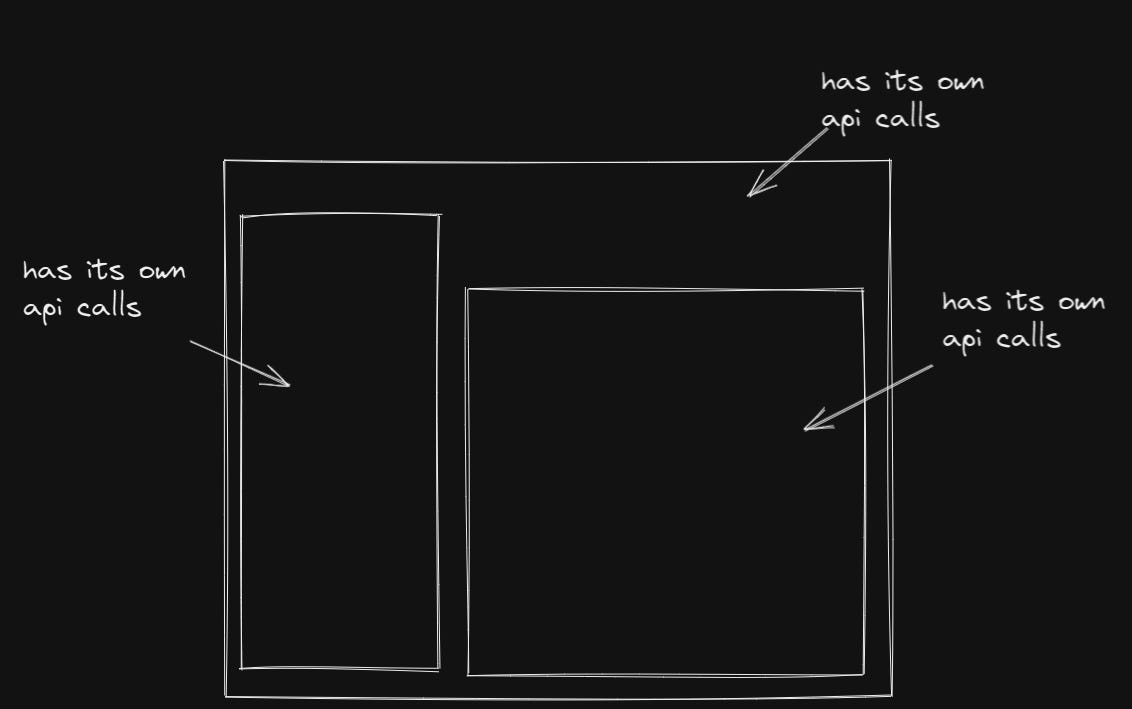
Anyone who has worked with React knows that a typical web page may look like this:
And possibly a lot more! No child is rendered until the parent is rendered and in the meantime we have spinners.
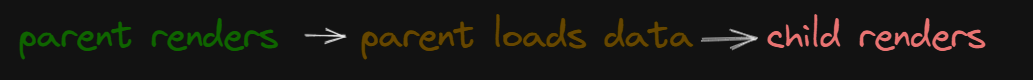
This causes the following chain where no child can be rendered until the parent dependencies are complete:
This is very slow, especially with a lot of nested components. Remix and now react-router aim to fix this by sending out all the requests based on the parent route.
This can be declared explicitly with the route. For example:
<BrowserRouter>
<Routes fallbackElement={<Loading />}>
<Route
loader={() => {
return fetch("/api/");
}}
>
<Route
loader={() => {
return fetch("/api/");
}}
/>
</Route>
</Routes>
</BrowserRouter>Now all the routes can have a centralized way to launch their requests. In this example, the two child routes will launch their request at the same time. The error states will propagate upwards as well.
All the route data can be accessed from a hook useLoaderData and the transition states can be accessed via useTransition:
let data = useLoaderData();
let transition = useTransition();This will make the entire app load much faster cutting out tons of request waiting time.
The article goes more in-depth on how they plan on handling mutations as well with the native Form API. Check it out!
💡 Learning
It cannot be underestimated how important the initial page load is for user satisfaction. Check out this article on how webpage load can affect revenue.
If an e-commerce site is making $100,000 per day, a 1 second page delay could potentially cost you $2.5 million in lost sales every year. 7
That’s a whole lot of money. Vitaly Friedman has compiled a list of optimizations you can do today!
Check out the whole list of optimizations here.
tl;dr
Cleaning up and reordering the <head /> tag
Managing critical CSS and CSS loading
Improving Web Font loading
Optimizing the rendering for LCP (Large Contentful Paint)
Deferring/delaying JS and third-parties
📦 Additional Resources
Definitely not any developers that I know about!